-
Tuto E-anim: Comment mettre ta création E-anim sur ton eklablog?
Version n°1 :
Il faut l'heberger mais maintenant,
eklablog peut heberger vos fichiers,
il suffit de les enregistrer sous swf et créer un page html,
après quand vous chargez votre fichier sur ekla,
sa vous <<désactive>> "Afficher la visionneuse,
il faut maintenant laisser l'autre case cochée!
Sa vous affiche un lien.
Enregistrez puis fermez votre "boite de modification"!
Vous avez sur votre page le lien pour le téléchargement.
Cliquez dessus.
Sa vous affiche votre animation.
Copiez l'url de la page où l'horloge ce trouve,
puis, retournez sur votre blog,
cliquez sur éditer (sur votre page) En haut,
vous aurez le bouton "Insérer/éditer un média",
cliquez dessus, collez l'url du média dans "url du média:"!VOILAAA!!! Sa vous a servi?
Version n°2 Par Merry0712 :
Une question qui reviens assez souvent : comment enregistrer et afficher une créa faite avec E-Anim ?
Ce n'est pas difficile, mais j'avoue qu'il faut quand même apprendre la marche à suivre quand on a l'habitude de Photofiltre ou Photoshop. x)Donc, une fois votre créa finie (sous E-Anim bien sur), allez dans "fichier" -> "Exporter" -> "Exporter l'animation au format Adobe Flash (SWF)"
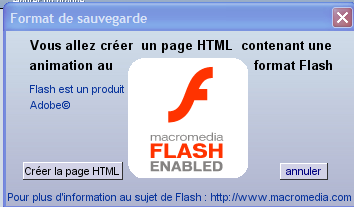
Cette fenêtre s'ouvre :
Puis, E-Anim va vous demander d'enregistrer votre créa en format HTML. Vous n'êtes pas obligé, mais c'est pratique pour la regarder après.
Une fois cela fait, votre fichier au format SWF se trouve là où vous avez enregistré votre créa au lancement de E-Anim.
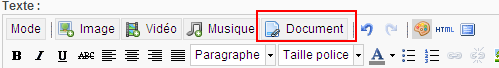
Maintenant, il va s'agir de l'héberger. Avant, j'utilisais archive-host, xooimage, etc pour cette étape, mais maintenant Eklablog propose ce service, ce qui est bien pratique. Donc, créez un article et allez dans l'onglet "document"

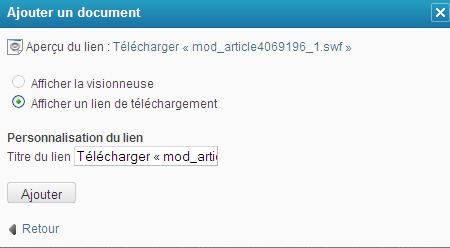
Dans la fenêtre qui apparait cliquez sur "parcourir" et sélectionnez votre fichier en swf. Cette fenêtre apparait :

Clique droit sur le lien en bleu "télécharger[...].swf" et mettez "ouvrir dans une nouvelle fenêtre" (ou onglet). Ce qu'il faut, c'est que vous aillez une page avec votre animation d'ouverte.
Une fois cela fait, fermez la fenêtre de votre article "ajouter un document" et allez dans le bouton "HTML" de votre article.
Collez ce code dedans :
<object style="display: block; margin-left: auto; margin-right: auto;" width="largeur" height="hauteur" data="url de votre créa" type="application/x-shockwave-flash"><param name="data" value="url de votre créa" /><param name="allowScriptAccess" value="never" /><param name="src" value="url de votre créa" /><param name="wmode" value="Transparent" /></object>Remplacez la largeur et la hauteur par les valeurs de votre création, et url de votre créa par le lien de la fenêtre où est votre créa flash.
Une fois ceci fait, cliquez sur "mettre à jour" en bas à gauche, publiez votre article, et normalement, votre créa s'affiche.
Je vous remercie d'avoir suivi ce tuto, j'espère qu'il pourra vous aider. :)
SOURCE: http://merry0712.eklablog.com/enregistrer-et-heberger-une-creation-a4247097
By Merry0712
Le monde du Graph'